Links
Tags
Umbraco 9 Released! My Blog Returns.
And... hurray! This particular release is notable for being the first version of Umbraco to be cross-platform with it's upgraded .NET 5 framework. A significant amount of work has gone into upgrading libraries to be compliant with .NET Core and so now seems an appropriate to dust off my Umbraco skills and code up a bit of a website.
Why Umbraco and not <insert your favourite, non-Umbraco CMS here> I hear you ask? There's no technical reason why I couldn't have started something with a Wordpress website. There's certainly plenty of other CMSes I've looked at over the years as potential alternatives to Umbraco - Grav comes to mind.
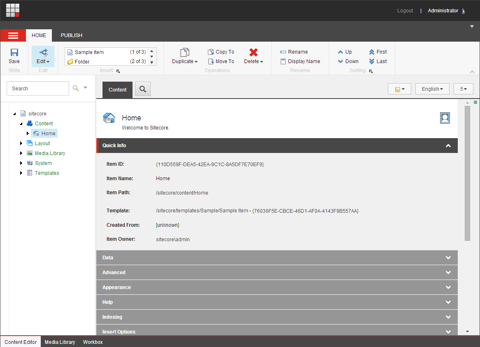
To understand why Umbraco, we need to go back to 2013 when I was first introduced to Sitecore. Sitecore is an incredibly complex and feature rich CMS framework built for digital marketers. As a framework, you're not getting a 'website in a box' - rather all of the tools and a rich environment to manage the creation of content and assembling web pages from a number of components. As a software developer, this concept is incredibly flexible - I have total control of the front-end output just as I would in ASP.Net Razor, without having to code the content administration side of things. Besides some models you generate and controllers to inherit from, it's not too dissimilar to coding something from the ground up.
Sitecore's best selling feature is it's "experience platform". With the level of granularity you can give your users, those teams with a heavy digital marketing presence can create esoteric goals, points and workflows to change literally any "component" on a given webpage. Using music as an example, imagine you're browsing a certain genre of music. Perhaps you like your classical music. A digital marketer could attribute an arbitrary 5 points for viewing a product in the 'classical' category, and 10 points for adding music to your cart. If you get a certain amount of points, perhaps there's a special offer in that category you might want your banners and call to actions to suggest. Perhaps you have categorised that customer with a particular persona - a Classical Music listener. Perhaps completing a purchase could add 50 points for each category changing your persona. All of these 'attributes' are built-in to Sitecore. How you manage those, and when to add those points can be a complicated task. Including handling scenarios such as that same listener purchasing a one-of gift for their son or daughter with an entirely different category.
At the heart of the CMS is the Content Tree. After all, for Sitecore to produce all of these fragments some data structures need to be set up and bound to layouts. This to me was the most exciting part of Sitecore. Making rich templates with some logical hierarchy of data, and having a website generate data based on some kind of guided taxonomy can produce consistently good results. It means you don't have to think in context of HTML and web page structure - rather think "type" and apply a template.
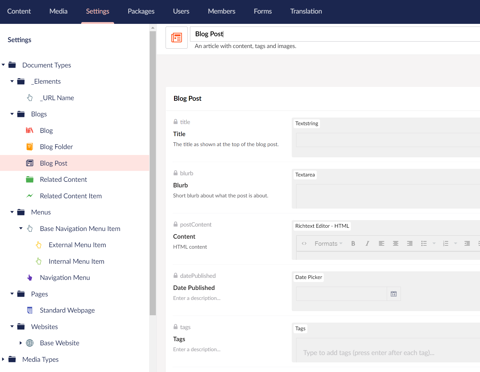
When I (re)discovered Umbraco after using Sitecore CMS professionally, I thought I struck gold. That same concept of building Document Templates to represent data bound to a series of 'Partial Views' complete with a less distracting interface creates a unique proposition for customers who don't have large teams to operate websites. With a few fields in place, pages can be automatically generated with a consistent look and feel. Because it's all data, additional things like tagging can help relate content together and selecting other content can help facilitate building out some uniqueness in a page without having to resort to HTML.
I've been able to build some interesting Social Media and Search Engine Optimised websites in Umbraco with relative ease. Being able to generate multiple entry points to a website and visibly see within tools like Google Analytics how customers find your website can be an interesting and sometimes addictive hobby. For one group, a website I had built could enable Special Interest Groups to build out mini-sites without knowing how to code HTML. For those groups that would contribute to the website, locked down to their own mini-site, could have their content reused around other areas of the website - such as an automatically generated newsletter or as some 'spotlight' function without having to carry over several bespoke HTML layouts to go with it. When going 'live' on Monthly Meetings, the home page could indicate this - with an embedded meeting on the home page for the duration.
Those sorts of flags and techniques can be done in other CMSes, but usually with the burden of the user having to copy HTML between the two pages - or someone maintaining a database of 'dynamic content' to reuse around other pages. The latter requiring bespoke code in the CMS to allow for CRUD operations to take place.
With a bit of effort, the transition from Umbraco 7 to Umbraco 9 has been pretty easy. A few hours in, and the results are pretty good. The Dockerfile used to build the application was also pretty much identical to the standard Microsoft template. I can recommend the following volumes be persisted outside of the container when you go to deploy:-
/wwwroot/media
/umbraco/config
/umbraco/Data
/umbraco/Logs
/umbraco/mediacacheIn addition, building the HTML template and getting this first post published has been a pretty straightforward affair. So, here's to some future blog posts and the future of Umbraco 9!